🧠Knowledge Series #3: Front End Technologies Explained
Understanding the role of HTML, CSS and Javascript in building products
🔒The Knowledge Series is a series of easy to read guides designed to help you plug the gaps in your tech knowledge so that you feel more confident when chatting to colleagues. Clearly explained in plain English. One topic at a time.
If you’re a free subscriber and you’d like to upgrade to receive them you can do so below. Or you can find out more about paid access here.
Hi product people👋,
Rich from the Department of Product here! In this edition of the Knowledge Series we’re going to explore the most important things you need to know about front end technologies. We’ll use this as a base from which we’ll build upon in later series so that you can have more confident conversations with more technical colleagues.
This guide isn’t going to turn you into a front end software engineer, but it will give you an overview of the core technologies used in front end development, along with some real world examples of how each of these technologies might be applied.
Coming up:
How the web works
HTML, CSS and JS explained
How technical should you get?
Tools and resources for developing some basic front end skills
How the web works
What happens when you type a website address into your browser? To understand how front end technologies work, it’s helpful to firstly get a basic understanding of how the web itself works.
Let’s imagine you type substack.com into the browser. There’s a bunch of different technologies that work together to ensure you get to the right location, but we’ll focus on the most important concept to get started: the client server relationship.
Client server relationship explained
You may have heard engineers refer to something happening on the client side or something happening on the server side. What’s going on here?
Think of the client as the thing that’s making the request to the website you’re visiting. The client is your browser. Your browser, and the machine you’re using, is making a request to a server somewhere to access a website.
If that’s the case, your machine and the browser you’re using has made a request to the server. The server responds to your request and points you in the right direction.
These requests are known as HTTP requests.
An HTTP request sends a request to a server and the server responds with a response code to tell the browser if all is OK with the request.
The server will respond with a code. Here’s a sample of some of the most common codes a server will respond with:
Server codes
200 – successful response
500 – server side error
400 – there’s problem on the client side
The most important takeaway here is to understand that some technologies will run on the client side and some will run on the server side. What does that mean?
It means some technologies, namely HTML, CSS and javascript are client-side technologies. This means they run inside your browser.
Where front end technologies sit in the tech stack
Front end technologies are used for rendering the front end - or the bits users actually see. A product’s tech stack can be a complex combination of a bunch of different types of technologies.
This is of course, completely dependent on the product, but most tech stacks will comprise of some sort of combination of the following:
Front end technologies - HTML, CSS, Javascript (this includes frameworks - more on this later)- for rendering the UI and what the user interacts with
Back end programming languages (Node, PHP, Ruby on Rails etc) - for implementing business rules and logic plus the functionality of the application
Database - for storing data relating to the product e.g. ecommerce businesses storing product information - and also the storage of customer data
DevOps related tools for managing releases and internal infrastructure
Some teams will split their engineers into back end and front end developers, others will hire ‘full stack’ engineers who can essentially do everything.
Some teams will even go a step further and hire the true tech unicorns: full stack developers who can also do product design. These are a rare breed, though, and whilst they’re possible to find, they’re not common.
So now that we know a little bit more about where front end technologies sit in the tech stack, let’s delve into a bit more detail and explore each of the technologies:
HTML
CSS
Javascript
HTML, CSS and JS explained
HTML, CSS and Javascript make up the essential skill set of a front end engineer. Without a solid understanding of each of these, front end development is almost impossible.
Some backend focused engineers really dislike working with CSS and most front end engineers won’t touch the backend. Full stackers though, will spend their time split across all 3.
HTML - the structure
This is a page without HTML. I’ve stripped out all of the HTML elements to leave the text behind.
It’s pretty ugly, isn’t it?
And the reason for that is that the browser doesn’t know what elements are on a page.
HTML works using elements. Think about something like your CV / resume in a Word or Google Doc and how you might add relevant bits of information to it and you’ll have a pretty good idea of what HTML elements are.
What might be included on a resume?
A header
A sub header
A paragraph of text
Links
Images (possibly, we’ve all seen the ones with photos on).
In HTML land, these would roughly translate into HTML elements that would render on a web page.
HTML tells your browser which elements are on the page. Without HTML, the browser doesn’t know what exactly is in the document. Here’s the same example as previously, but this time using HTML:
You can see some elements. A header, a paragraph of text, a bullet list item and so on. HTML is an absolute must-have for modern products and it lays the foundation for other fancy things. Think of HTML as the scaffolding upon which other parts of the front end are built.
HTML hands on - snippets to practise
If you want to learn a bit of HTML yourself, here’s a few snippets you can practice. First up, you’ll need a text editor, so grab yourself a download of Sublime Text (it’s free).
Paragraph element
HTML works by ‘wrapping’ tags around elements so that browsers can understand what to render. This is how a paragraph of text would be written in HTML, for example.
Image element
HTML elements can also have attributes. In this example we’re using the following to render an image:
<img> tag to tell the browser this is an image
Src attribute to tell the browser the location of the image
Alt attribute to tell the browser what text to display (this is used for accessibility purposes and SEO)
Header element
Headers are used to denote headers on a page and there are 6 to choose from. Just as you’d do in typography or writing a document, you’d use headers hierarchically depending on the elements you want to include on a page.
These are just some sample snippets. For a full list of HTML elements you can check out the W3 guides.
CSS - the style
HTML is responsible for the structure of a page and CSS is interested in 2 things:
Styles
Positioning
CSS works with HTML to make web pages and applications look visually appealing or match brand guidelines.
CSS stands for cascading style sheets. Style sheets are separate documents or sheets that work directly with HTML to change how a page looks to a user. A product might have one or multiple different stylesheets but as a general rule, the fewer stylesheets, the better.
Stylesheets change the way HTML elements look on a page and the browser interprets both HTML and CSS to decide how a page should look.
Let’s explore the two main practical applications of CSS in a bit more detail.
Styles
Some of the things you can do with CSS include:
Set the font family
Make text bold
Change the background color
CSS does this via stylesheets. A stylesheet is a document which outlines all of the styles for a web page as we’ve mentioned. And the syntax for each stylesheet comprises the following 3 parts:
Selector
Property
Value
Selectors tell the browser what it is you’d like to change. Going back to our resume example, if you wanted to change a header or a paragraph of text, how would you do it? You’d click your mouse over the element you wanted to change, select it and make the necessary changes. CSS works in the same way, except instead of dragging a mouse over your selection, you declare the HTML element you want to change:
Want to change a header? Use H1
Want to change a paragraph of text? Use the <p> tag
Want to change the background of a section? Use the <div> tag
Selectors can get very specific and granular. And more often they work with classes and IDs which are beyond the scope of this introduction guide. But just think of classes and IDs as additional, unique ways to name and select HTML elements that you want styling.
Examples of CSS styling
Here’s some examples of CSS to help bring to life some of the concepts we’ve discussed
Change a font
This selects a paragraph text element and sets the font to Times New Roman.
Set font size
This selects a H1 header and sets the font size to 12px. Setting this value to 12px all h1 headers in your website.
Change background color
This selects a section called ‘content-section’ and changes the background color to blue. In HTML and CSS you can group a bunch of HTML elements together into sections and give them unique identifiers called IDs. In CSS, the hashtag is used to select an ID.
Positioning
CSS is also used for positioning HTML elements on a web page. We’re not going to get too into the technical details of how every single aspect of CSS positioning works but there are a few fundamentals worth knowing.
The box model
CSS works with something called the box model. Think of every HTML element as a box. This essentially allows developers add spacing around elements on a page.
Take a look at this example and you’ll see a few characteristics of the box model listed:
Element – the element itself e.g. an image or paragraph of text
Padding – the space around the element
Border – the border around the element, including any padding, but not including the margin
Margin – the space around the border
Imagine you wanted to add some margin around a h1 element. To do this, you’d select the element in CSS and then add some spacing around it using CSS property and value pairs. Like this:
This selects a h1 element and adds padding of 10px all around it. The box model would represent this by adding 10px of space around the padding section inside it.
And it’s not just the box model that’s used by CSS for layouts. One of the most recently developments in CSS is the development of CSS grid.
Grid systems allow developers to put elements into columns and rows inside a grid system. A container can span across multiple rows or columns in the grid to take up as much space as determined by the design. If you’re entirely new to the idea of columns and rows, they work in the same way as columns and rows on a table. Just as you’d do in a spreadsheet where you merge multiple columns together for a particular section or add a specific
If you want to see CSS grid in action, the folks at Mozilla have some live demos you can check out. These are designed for developers but they might be of interest just to see how they work live.
Where does CSS fit into the development process?
Since CSS relies upon stylesheets, the idea with CSS is that you create and maintain as few different styles as possible.
If you’re lucky enough to work in a team where the designer and developer are the same person, you won’t have to worry too much about design system / CSS stylesheet maintenance as they’d have that covered.
For the rest of us, design systems and functionality built into tools like Figma can help. Figma recently unveiled its ‘Dev’ mode which includes variables and is designed to reduce the overhead of managing CSS stylesheets for example.
But at a broad level, CSS is an integral part of the front end development process and the closer engineers and designers work together to build out components and avoid unnecessary duplication, the better.
Javascript
Javascript is where things get a little more complex. If HTML and CSS are responsible for the structure of a page, javascript is responsible for bringing it to life.
What can javascript do?
Interactive navigation – make navigation do some jazzy animation on mobile devices, for example.
Form field validation – inline form field validation as you type leads to higher conversion and it would be impossible without some javascript. The error message functionality is typically built using javascript snippets which check your inputs against a set criteria and display an error message if there’s a problem.
Interactive elements – price sliders, date components and all the wonderful little interactive bits of the web we love are often powered by javascript.
All of these things are achieved in part because javascript is a client side programming language. That means that it runs on the client side i.e. in the browser. And to do that it works directly with some called the DOM.
Javascript and the DOM
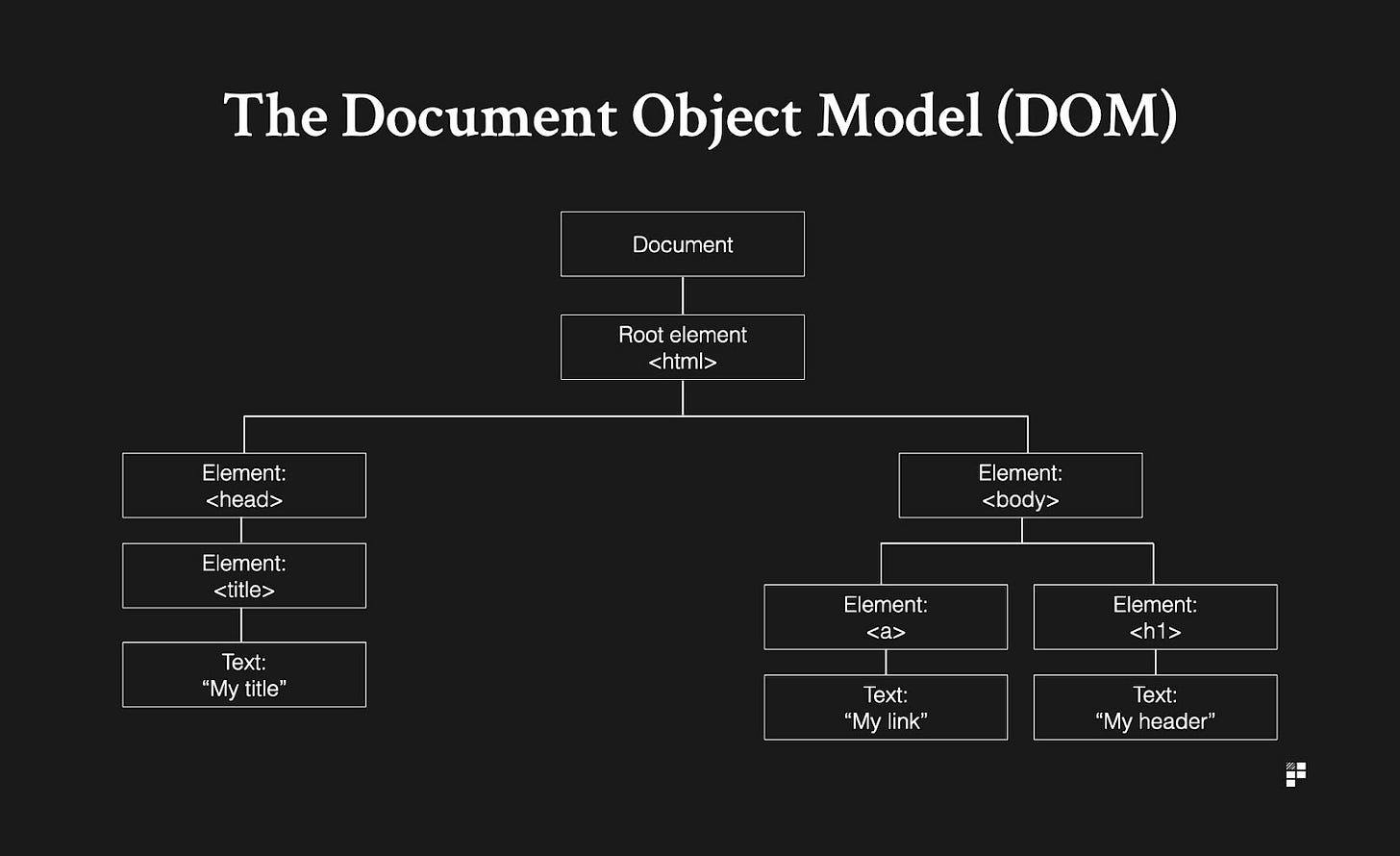
Javascript is powerful because it works with the document object model, or the DOM. Think of the DOM as a representation of everything on your page. I know that technically it’s an API, but the easiest way to think of it is almost as a tree which contains all the elements on your page.
The DOM allows javascript to interact directly with any element on the page and make it do fancy things.
Like what? Well, anything, really (within reason):
Remove headers
Make new sections appear when you click on a button
Change the text inside a paragraph of text when you click something else
Real world products powered by javascript:
Google Docs – real time interactive document creation in the browser would be impossible without javascript. Imagine if you had to reload the page every time you typed a new letter? That’s Google Docs without javascript.
AirTable – similarly, the new breed of other collaborative doc creation tools such as AirTable, Coda, Notion and the likes rely on combinations of HTML canvas and javascript components for making super quick interactive user interfaces
A snippet to explore
This snippet checks if an email address is present in a form field by ensuring the field includes the “@” symbol.
If the “@” symbol is present, show a message “email is valid”, if the “@” symbol isn’t present, show a message “Please enter a valid email address”.
Don’t worry about understanding this - just know that this is a function that will validate email address and show a corresponding message accordingly.
Why is javascript so popular?
This is a vast oversimplification but there are two reasons driving javascript’s popularity, in part:
React
Node.js
Developed by engineering teams at Facebook, React is a javascript library which enhances the user experience through components. You don’t need to know how to build react components as a product manager. You do need to broadly understand the benefits of using it:
Speed – react components render only when necessary, speeding up the overall user experience. React uses a ‘virtual DOM’ to achieve this which optimises performance.
Re-usability – react works using components and one of the benefits of component-oriented thinking is that your engineers and designers will think carefully before re-building something which already exists elsewhere. Tools like Figma and Storybook help bridge the gap between designer and developer component building.
There are plenty of other reasons why teams lean towards using react, but that’s enough for you to know, broadly speaking.
What about node.js?
Node.js allows javascript developers to turn javascript from a client side technology into a server side technology. This means developers can use javascript across both front end and back end, making life a lot easier. That’s one of the reasons for the so-called ‘backendification’ of front end development. Javascript developers can now work across both front end and back end which is pretty cool.
How technical should you be?
I like to use something called the 5 levels of technical depth to categorise levels of technical knowledge. This is highly dependent on the company, team etc but depending on which member of the product team I’d argue it’s sensible to aim for each of these levels of technical depths.
Newcomers to tech or even folks who have solid experience in companies where tech skills haven’t been required up to now, can sometimes get overwhelmed when circumstances change and they suddenly find themselves in a new role or a new company where expectations of their technical skills are higher.
Nobody goes from a novice to an expert overnight, and most roles in tech don’t require expertise at all, but hopefully this guide has gone some way to help you understand this fundamental part of building digital products.